Customer Service
Web Portal
Patient Experience Focused
Overview
We’re revolutionizing the monitoring of eye degeneration with this at home device. The device is designed to be placed in patients' homes, enabling convenient and non-invasive self-monitoring. To ensure optimal patient support, we are establishing a dedicated Customer Service Department. They provide support, assistance, and troubleshooting for patients.
My Role
As the lead designer, I was responsible for the end-to-end design of the portal. I executed the design process from gathering requirements, creating prototypes, conducting user research, to developer hand off.
Duration
16 months
Team
Engineers, SQA, Product Managers, Stakeholders, Clinicians

Why We Need This
Business
first to pioneer remote monitoring technology in Ophthalmology
devise innovative solutions to enhance patient outcomes for AMD patients
🩺 Ophthalmologists
free up clinic space for patients who need injections & not scans
enhance the capability to monitor more precisely & a greater number of patients AMD
👴 Patient Experience
maintaining compliance to continually monitor patient data
innovate customer service portal to create a positive experience for patients to adhere to compliance
Research & Stakeholders
After conducting research online on patient compliance in other healthcare industries and interviewing the stakeholders, KOLs, operational manager (user) and clinicians, I was able to answer a lot of Why’s and How’s. I identified three key ways that customer service can help increase patient compliance.

Key Considerations
As a designer, my goal is to create a portal helps customer service agents perform their job effectively and efficiently, so patients can have a great experience. To achieve this, there are two key things that I need to consider at this stage:
What are anticipated issues that patients could encounter that would require customer service support?
01
How do customer service agents know in real-time when patient needs support?
02
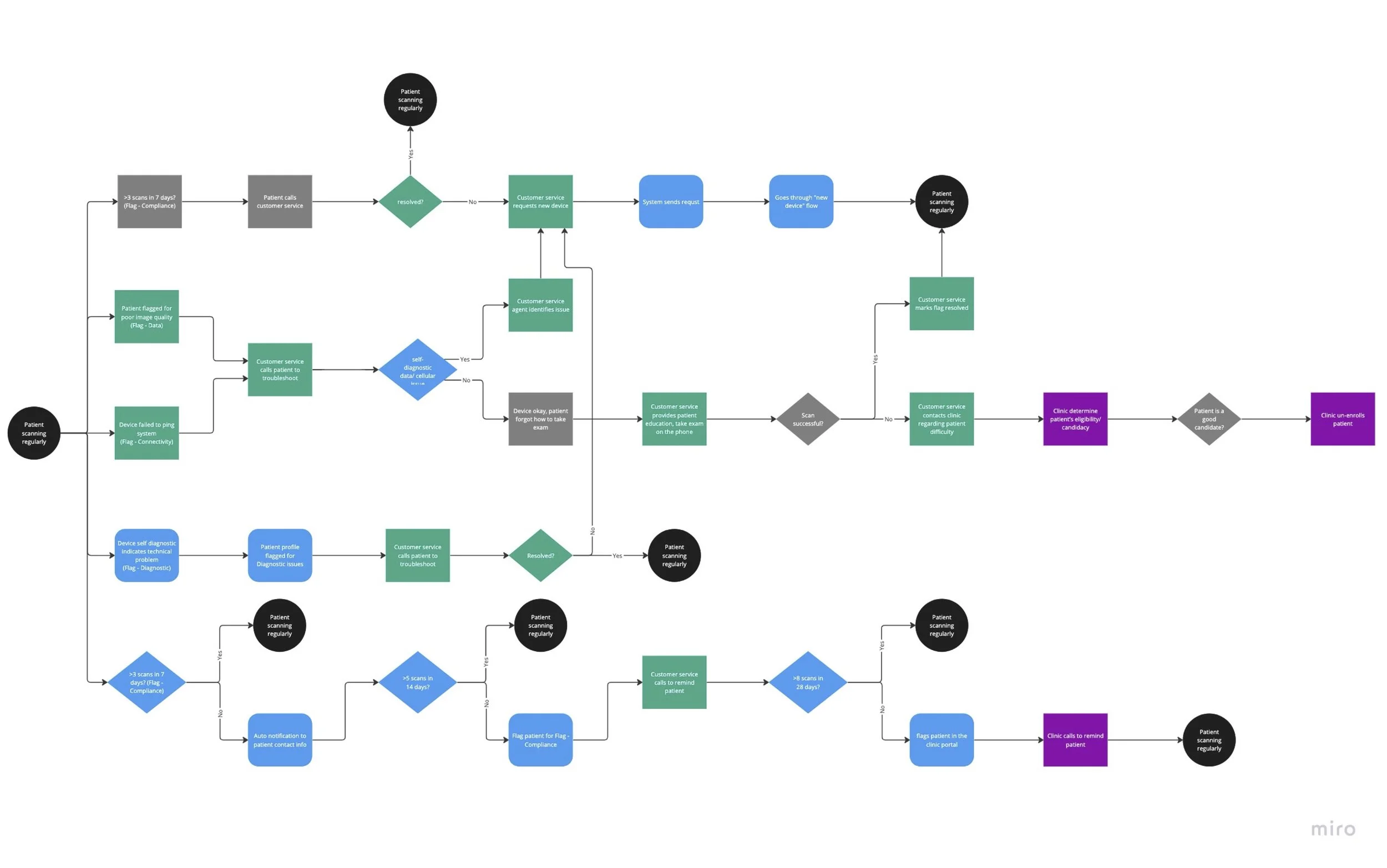
The Detailed Workflow
After I identified the requirements and the workflow, it was time to translate them into design solutions. To achieve this, I observed patients' interactions with the existing device prototype, and talked to hardware and software engineers to gather knowledge about problems that the device system might encounter.
From interviews, I learn that theses are the main anticipated issues:
1️⃣ Poor scan quality
2️⃣ Device connectivity
3️⃣ Device self-diagnostic
4️⃣ Noncompliance

Ideation
🚩 The Flag System
Through my conversations with engineers, we learned that the device communicates with the cloud, so I leveraged that communication. I worked with engineers to create rules in the algorithm to detect anticipated issue. For example, for connectivity, we set the rule for the device to ping the cloud every midnight. If the cloud does not receive a ping from the device, it will flag the patient's profile in the portal.
📧 Incoming mailbox style
Using the same idea as email, we want the most important thing at the top. For a regular inbox, that happens to be any new email that you receive. For these agents, because they always want to address customer issues promptly, for them, the flag that has been in the system the longest, is the priority. This is why any new flag is added to the bottom of the list.
Iterations
A
The first iteration involved resolving a flag using a ticketing system. This design provided flexibility in terms of documentation, but this requires additional backend development. Furthermore, I went beyond the initial project scope by incorporating compliance check function and patient metrics, which might be helpful for agents during troubleshooting.
B
In the second iteration, I simplified the flag resolution process by introducing a manual toggle to turn off the flag. This approach minimized backend development efforts. While it lacked the documentation capabilities, it still allowed agents to indicate when they had completed troubleshooting for a specific flag.
We Picked B
✔️ Minimal Viable Product
reduced development time
supports business needs
✔️ Better Information Architecture
reduced mental workload
increased efficiency
However, the ticketing system, which is not part of the chosen iteration, provides extensive capabilities. The stakeholders believed that as the system scale up, the ticketing system does offer a comprehensive documentation capabilities, which the business will need in the future.
The Final Solution
1️⃣ Integrate into the history table instead of a separate tab and present it in a convenient side panel
Ticket
2️⃣ Maintains documentation capabilities
3️⃣ Reduces cognitive load and streamline user workflow
History Table
1️⃣ Panel form allows for easy access to relevant information
2️⃣ Ensures that agents have access to a multitude of data necessary for effective troubleshooting.
Prototype
Results
New Structure for Flagging System
This system facilitated the streamlined prioritization of patient inquiries, ensuring swift resolution of urgent cases and enhancing overall response times. Notably, this marks the company's first attempt into remote customer service troubleshooting, representing a significant step towards optimizing patient care delivery.
Refinement through Iterations
Feedback from Key Opinion Leaders (KOLs) and the operational team played a vital role in shaping the direction of the flagging system. Their insights led to adjustments in the system's workflow, interface elements, and notification mechanisms to better support customer service troubleshooting. They confirmed that the interface improvements made through iterative refinement significantly enhanced user efficiency and meets business goals.
Versatile UI Design for Portal
The split view user interface was designed to be easily adaptable for other portals within the product ecosystem. Its modular structure allowed for seamless integration with different modules and functionalities, ensuring consistency across the product while enabling scalability and future expansion.