Customer Service
Web Portal
Provider Experience Focused
Overview
Zeiss, a prominent medical device company, aimed to transform eye care for patients with their innovative at-home eye monitoring system. This device enables patients to monitor their eye health frequently and regularly.
The customer service portal is divided into two sections, patient experience and provider experience. The patient experience takes priority and is developed first, while the provider experience features are added subsequently to ensure the best user experience for patients.
My Role
As the lead designer of the portal, I was responsible for the end-to-end design, integrating with other parts of the system. I executed the design process from understanding user needs, creating prototypes to developer hand off.
Objective
The features of the portal aim to provide support to healthcare providers and clinics by streamlining their onboarding process, offering performance metrics for their patients, and reducing their administrative work as much as possible. As a crucial component of the care team, the portal promotes connection and trust with the providers.
Challenges When Designing
-
While collaborating with stakeholders to identify and understand the user flows and expected features necessary to support clinics and providers, there remains a level of uncertainty regarding the requirements for this particular product feature. It is anticipated that designing within the black box may be necessary to provide a solution.
-
To maintain workflow and interface design consistency, any newly added features must consider the current implementations and seamlessly integrate with the existing portal design, which has already undergone development
-
Due to limited time and resources, I was constrained in the ability to make significant changes to these external systems. As a result, designs must be carefully crafted to work within the parameters of the external systems while still meeting the needs of the users and the intended workflow.
Methods and Solutions
Rapid Prototyping and quick, small iterations
I utilized mid-fidelity wireframes to enhance stakeholder comprehension and effectively integrate feedback by visually representing the interface layout and user interaction. Multiple iterations of wireframes were generated until internal testing and evaluation confirmed the interface's completeness and readiness for development.
Leverage existing interfaces and/or components
To address the rapidly changing design requirements, I repurposed existing components such as the focus view return, member directory table, and flag reports in this design. This not only improved the speed of development but also enhanced the user experience by reinforcing usability heuristics and maintaining consistency throughout the portal.
Understanding user workflow
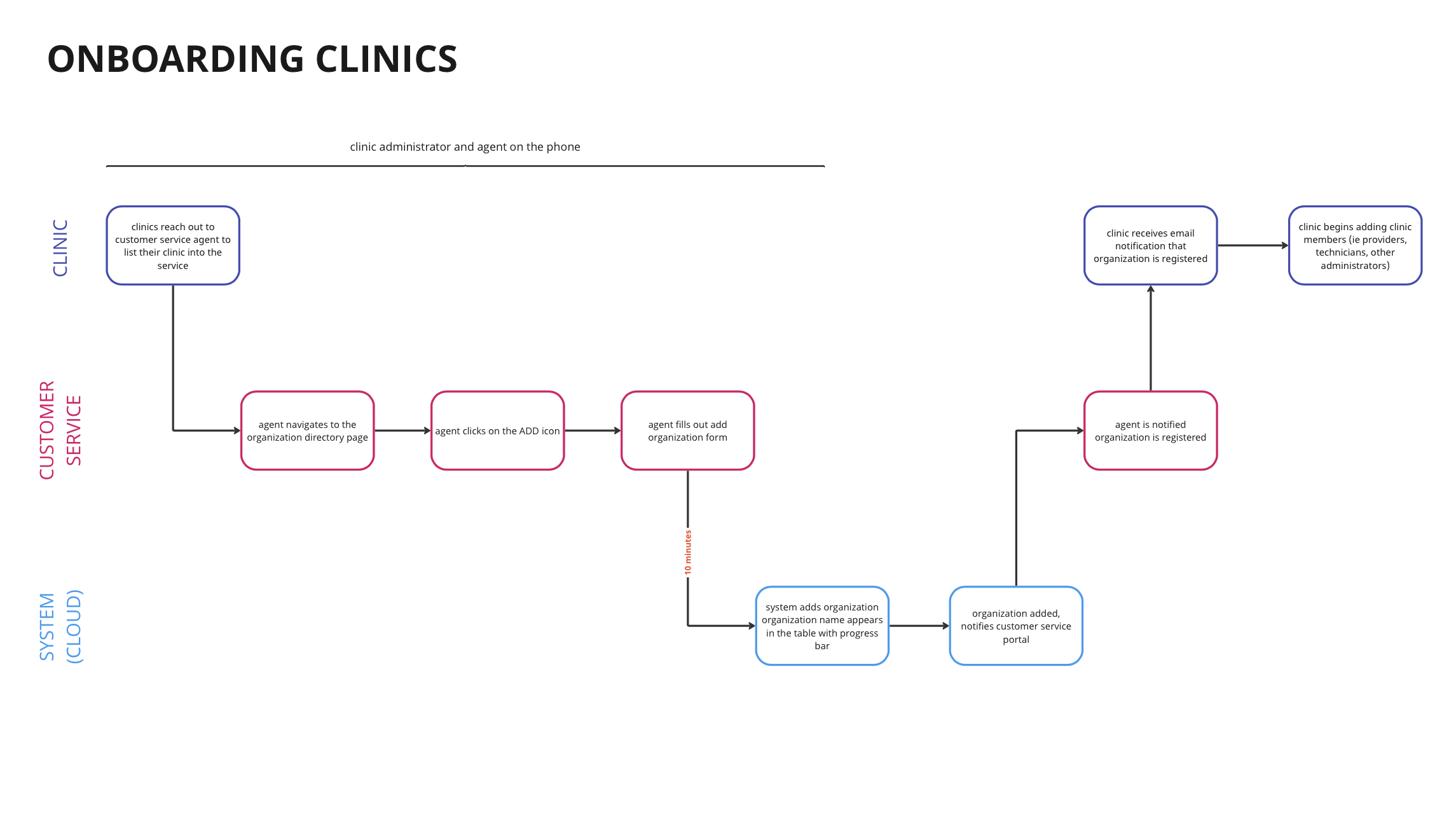
As a part of my user-centered design approach, I maintain a comprehensive record of user workflow charts to document and visualize the product requirements. This practice facilitates improved communication with stakeholders, aligns their understanding of the features across various portals within the product, and enables me to quickly make informed design decisions based on change of user needs, expectations, or information. A comprehensive workflow such as this also help address the challenge of flow integration on a system-wide level.
In this flow, I also document any technical constraints that might affect user flow and require more elaborate consideration on the user interface. For example, onboarding takes 10 minutes. Many considerations go into affordances on maintaining situational awareness for the user and the rest of the customer service agents, avoiding then to add duplicate oragnizations.
Final Prototype
Flow: Add Organization
Animated Prototype
Flow: View Organization Profile and resend invitation email
Reflection
The design process for the provider experience component of the customer service portal likely resembles the industry standard/ real world design process where the team members have to embrace uncertainties. The product is conceptualized during the early stages of the product research and development phase, and designers, product managers, and stakeholders continually explore and visualize the final product throughout the process. As a product and UX designer, conducting user workflows with stakeholders and providing visual aids facilitates productive discussions that lead to better direction.
Moreover, communicating constantly with the development team to understand technical feasibility and constraints greatly aids in making design decisions. Frequently, existing portal features and designs can be repurposed to accommodate uncertain and rapidly changing product requirements.
In terms of design, mastering Figma file organization and the utilization of master components is a valuable skill in the agile and rapid prototyping phase.
See more of my work: